
運用しているサイトにどれくらいのユーザさんが来てくれているか気になりますよね。訪問してくれた数字をカウントしてくれるのがGoogle アナリティクスです。
サイトを立ち上げたら最初に設定しておきたいWebサービスです。
それではGoogleアナリティクスのアカウント登録手順を見ていきましょう。
*Googleアナリティクスを利用するにはGoogleアカウントが必須です。まだアカウントを取得していない方は3分で登録可能!Googleアカウント作成と削除手順を参照してください。
Googleアナリティクスのアカウント登録

まずはGoogleアナリティクス公式サイトへアクセスします。
右上の【ログイン】をクリックします。
Googleアカウントのメールアドレス・パスワードを入力します。

右の【お申し込み】をクリックします。
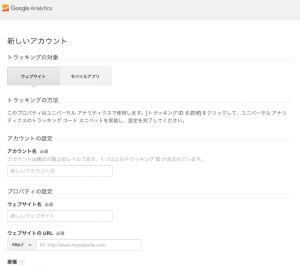
サイト情報を入力

登録に必要な情報を入力します。
・アカウント名:使用するユーザーのアカウント名を入力
・ウェブサイト名:GoogleAnalyticsを設置するサイト名を入力
・ウェブサイトのURL:GoogleAnalyticsを設置するサイトのURL(上記サイトのURL)
・業種:上記サイトのコンテンツにあてはまる業種を選択
・レポートのタイムゾーン:日本 (GMT+09:00)東京 を選択
データ共有設定

自分のサイトに設置したGoogleAnalyticsのデータをGoogle側と共有するかの設定を行います。特に強いこだわりがなければ、全てチェックを付けておきましょう。
全て入力できたら【トラッキングIDを取得】をクリックします。

GoogleAnalyticsの利用規約を読み、【同意する】とクリックします。

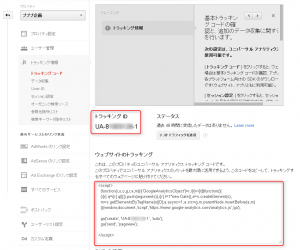
トラッキングIDが発行されました。
それでは、早速自分のサイトに発行したトラッキングコードを埋め込みましょう。
設置する場所は、調べると【</body>の前】と【</head>の前】という2つの意見があります。これは、発行した時期によって、設置の推奨場所が変わるようです。最新のコードに関しては後者が推奨のようです。
なので、今回は【</head>の前】に設置しましょう。
このブログはWordpressを使っていますが、ここらへんの作業はご利用のCMSごとに詳細は変わると思います。とりあえず、Wordpressに関しては以下に手順を記載しておきます。
*バックアップは必ずとっておいてください。
*Wordpressにはかなりの数のテーマが存在するので、全てのテーマにあてはまるやり方ではありませんので、予めご了承ください。テーマによっては専用の設定項目として用意しているテーマもあります。
GoogleAnalyticsのページに記述のあるトラッキングコードを<script>〜</script>まで全選択し、コピーします。

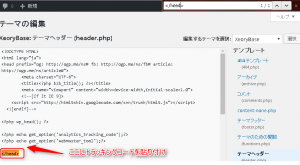
外観>テーマの編集>header.phpを選択します。

windowsならCtrl + f、Macならcommand + fでページ内検索ボックスを表示し、「</head>」というキーワードで検索します。該当部分が見つかったら、他の記述を消さないよう、トラッキングコードをペーストし【ファイルを更新】ボタンをクリックします。
作業が完了したら、正しく設定できているか確認しましょう。一度、自分で設定済のサイトを訪問することを忘れないでください。
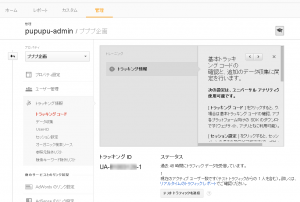
GoogleAnalyticsサイト>管理>プロパティのトラッキング情報>トラッキングコード を選択

するとトラッキングIDの横に【ステータス】という欄に現在の情報が反映されています。【過去 48 時間にトラフィック データを受信しています。】と表示されていれば、きちんとデータが取得できています。【過去 48 時間に受信したデータはありません。】という表示の場合は、一度設定を見直しましょう。
以上でGoogleAnalyticsの設定は完了です。
おっつかれさまでした!