
サイト高速表示のために使える技術は全て導入すべきです。高速化技術の中でもメジャーなのがCSSスプライトです。
でも、CSSスプライト用の画像を作成するのって大変ですよね。
間隔調整とかも大変ですが、画像追加とかになるとめんどうですよね。
最近国旗のスプライト画像を作ったのですが、時間が無い中、死にそうなぼくを救ってくれたのが、【CSS Sprite Generator】でした。
CSS Sprite Generatorを使えばスプライト画像を一瞬で作成できます。しかも、スプライト用のCSSも同時に生成してくれます。これはかなり大きい!
それでは使い方をみていきましょう。
CSS Sprite Generatorの使い方
まずサイトにアクセスします。
CSS Sprite Generator
次に【OPEN】をクリックします。
ダイアログが出てくるので、スプライト画像に取り込む画像をすべて選択します。
プレビューで出来上がり後の画像を確認できます。
問題なければ【Download】をクリックします。

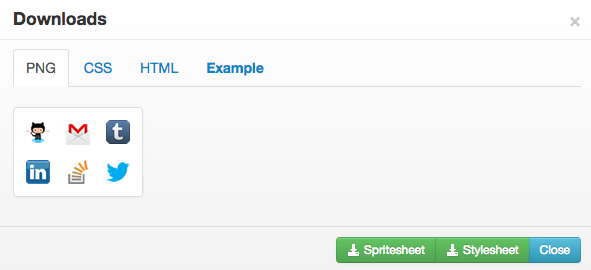
するとダウンロード用のパネルがでてきます。
画像はそのままドラッグアンドドロップでダウンロードしましょう。
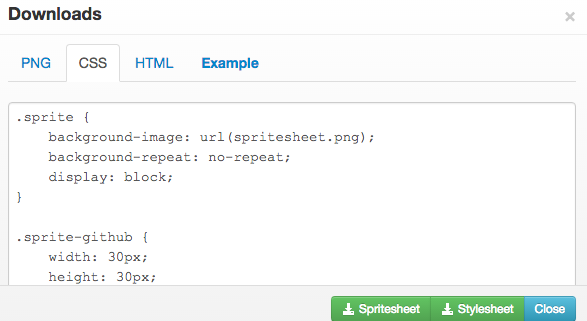
次にタブの【CSS】に切り替えます。

このCSSを適用することで、スグにCSSスプライトを使うことが出来ます。
クラス名は画像の名前で生成されます。
