
スクリーンショットを撮って、画像を加工して、解説をつけるーーー
ブロガーなら避けては通れない作業であり、1記事書くのにも絶対一回は使うであろうツールが画像加工ツールです。
数ある画像編集ツールのなかでも、多くのブロガーに支持されているのが【Skitch(スキッチ)】です。
無料で使用できるのはもちろんのこと、シンプルなデザインで使い勝手がよく、画像加工の豊富な機能を備えており、動作も軽いとくれば一度使わないわけにはいきません。
作成した画像は、Evernoteアカウントに保存すると、Evernoteをインストールしたどのデバイスからでもアクセスできるようになります。
Windows版、Mac版両方対応している点も選ばれる理由の1つです。WindowsとMacを両方使用している場合は、操作が同じツールのほうが効率が良いですね。*Windows Desktop用のSkitchは2016年1月22日をもって、サポートを終了するとのことです。
それでは、Skitchのインストール手順を解説していきます。
Skitchのインストール
MacはApp Storeから、Windowsはダウンロードページにアクセスし、インストールします。今回はMacのみ解説します。AppleID作成がまだの方は、誰でも最初はMac初心者☆スグにできるAppleID作成方法を参考に作成しておきましょう。
Mac:https://itunes.apple.com/jp/app/skitch-cuoru-miaoki-rumu-gong/id425955336?mt=12
Windows:https://evernote.com/intl/jp/skitch/guide/windows/

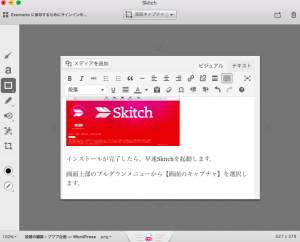
インストールが完了したら、早速Skitchを起動します。

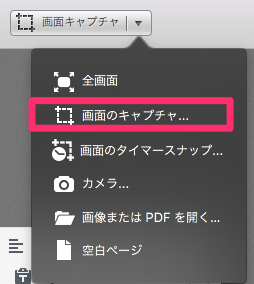
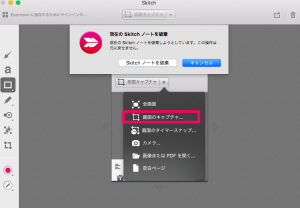
画面上部のプルダウンメニューから【画面のキャプチャ】を選択します。

背景が薄いグレーに変わり、マウスポインタが十字マークに変化します。

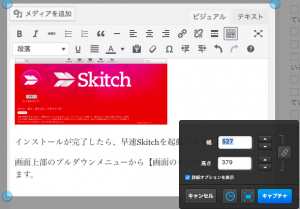
ドラッグしたまま上下にマウスを動かし、範囲を選択します。範囲を決定したら、ダイアログがでてくるので【キャプチャ】をクリックします。
すると、Skitchに操作が戻ります。もともとSkitch上で画像を開く or 以前に撮ったキャプチャが残っている場合は、破棄するかの選択ができます。新しいキャプチャを操作する場合は、【Skitchノードを破棄】をクリックします。

ここで重要なヒントです。Skitch for Mac v2以上ではSkitch Helperという機能で、アプリケーションを常駐させられるようです。なにができるかというと、わざわざ先ほどのようにSkitch起動>プルダウンを選択>画面のキャプチャという操作をしなくても、【command + shift + 5】を押すことで瞬時にキャプチャを取れます。Webページを閲覧している途中でキャプチャと取る際など、かなり作業効率は良くなります。

長くなってきましたので、詳細な機能(テキスト、図形、モザイクなど)は次の記事でご紹介します。
![使いこなせてる?スティッキーズってホントすてっきー![Macアプリ]](https://0-1-f.com/wp-content/uploads/2016/07/0fce8b629d0f7d6a8369f09d621e2d62.png)
![[Mac]ファイルの拡張子を表示する方法](https://0-1-f.com/wp-content/uploads/2017/05/はてな_1495974538.png)