
WordPressサイトを立ち上げるときに、やるべき作業というのはたくさんありますよね。
プラグインインストールやGoogleAnalytics設定やSNS登録など、盛り沢山で大変ですが、ひとつひとつこなすことでサイトがパワーアップしているので引き続きがんばっていきましょう。
今回はファビコンの設定についてです。
ファビコンとは、Webブラウザのブックマークバーやタブに表示されるアイコンのことです。Favorite Icon(直訳:お気に入りのアイコン)の略で、サイト内のコンテンツを画像一つで表したものになりますので、印象的かつ伝わりやすいデザインが良いでしょう。

常にユーザーの目に触れるブックマークバーやタブに表示されるものなので、面倒臭がらず「とりあえず簡単なものを設定する」程度でも全く設定しないよりは全然OKです。ちなみに設定しないと
![]()
こんな感じで表示されてしまいます。なんだか手を抜いた印象になってしまいますね。
それでは、作業に移ります。
ファビコンを作成する
まず、ファビコンに設定する画像を用意しましょう。
ファビコンの作成方法については後日記事にしますが、とりあえず今回は設定メインで解説します。サイズは32px✕32pxで良いでしょう。以下のようなファビコン作成サービスを利用すると便利です。
使い方は簡単で、指定のサイズの画像をアップロードし、【favicon.ico作成】ボタンをクリックします。作成されたファビコンをダウンロードすればOKです。
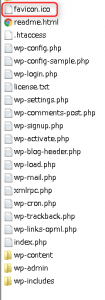
次に、FTPでファビコンをアップロードします。アップロードにはFTPソフトを使うか、レンタルサーバのファイルマネージャーからアップロードします。
アップロード先はWordpressをインストールしたディレクトリです。Wordpressでの最上位階層であり、wp-contentフォルダやwp-config.phpがある階層です。

アップロードが完了したら、次はソースコードを変更します。
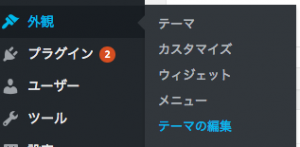
WordPress管理画面の外観>テーマの変更をクリックします。

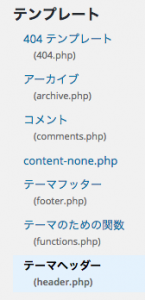
header.phpをクリックします。

以下のソースコードをheadタグ内にコピー&ペーストします。設置する場所について、特に決まりはありませんが、headタグ内後方で良いでしょう。
<link rel=”shortcut icon” href=”<?php echo site_url(); ?>/favicon.ico” />
設置ができたら【ファイルを更新】をクリックします。
以上で設定は完了です。
おつかれさまでした!
![使いこなせてる?スティッキーズってホントすてっきー![Macアプリ]](https://0-1-f.com/wp-content/uploads/2016/07/0fce8b629d0f7d6a8369f09d621e2d62.png)
