
サイトを運営するにあたって意識しなければならないのは、ページの表示スピードです。せっかくユーザーさんがサイトに訪問してくれても、中々内容が表示されないと印象はよくありません。
「重いサイトだな。表示に時間がかかるし、他のサイトのほうがいいや」と記事の内容も見ずに離脱されることは避けたいですよね。
ですが、記事を多く書いていると一つ一つの画像の画質やサイズを細かく管理するのは骨が折れます。(ホントはちゃんとやらないといけないとは思いますが、めんどくさい。)
そこでオススメしたいのが、画像を自動的に圧縮してくれるプラグイン【EWWW Image Optimizer】です。
EWWW Image Optimizerをインストールしておけば、新規でアップロードした画像を自動的に圧縮してくれます。アップロードのたびに圧縮処理が実行されるので、楽してページの軽量化が図れます。
また、既にWordpressにアップロードした画像も一括で圧縮してくれる機能も備えている優れものです。
それではインストール手順と設定についてみていきましょう。
EWWW Image Optimizerのインストール
WordPress管理画面からプラグイン>新規追加をクリックします。

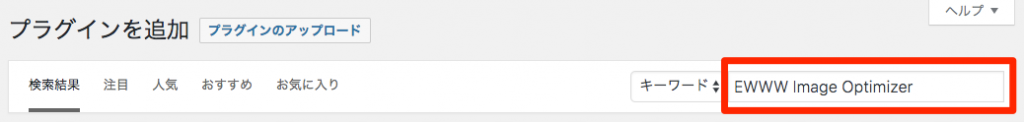
テーマを検索します。キーワード欄に【EWWW Image Optimizer】と入力します。

EWWW Image Optimizerを探し、【今すぐインストール】→【有効化】ボタンをクリックします。

インストールは以上で完了です。基本的にはデフォルトの設定で問題なく使用できます。
細かい設定をしたい場合はいろいろ設定を変更してみてください。
*以前は設定画面については英語表記でしたが、最新版では日本語になっているようです。大分設定しやすくなりました。
以下の設定は私個人の好みなのでご参考程度にどうぞ。
EWWW Image Optimizerの私の設定
プラグイン一覧からEWWW Image Optimizerの設定をクリックします。

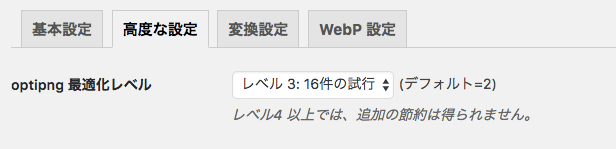
【高度な設定】タブを選択します。

optipng 最適化レベルをデフォルト値の【レベル 2:8件の試行】から【レベル3:16件の試行】に変更しています。
より画像を圧縮したいがための設定です。デフォルト値に比べ、見た目も画像サイズもそんなに大きな違いはありませんが、見た目より機能重視が私の好みなのでこの設定を入れています。
既存の画像を圧縮する
EWWW Image Optimizerをインストールする前の画像を圧縮する手順をご紹介します。
管理画面の【メディア】>【一括最適化】をクリックします。

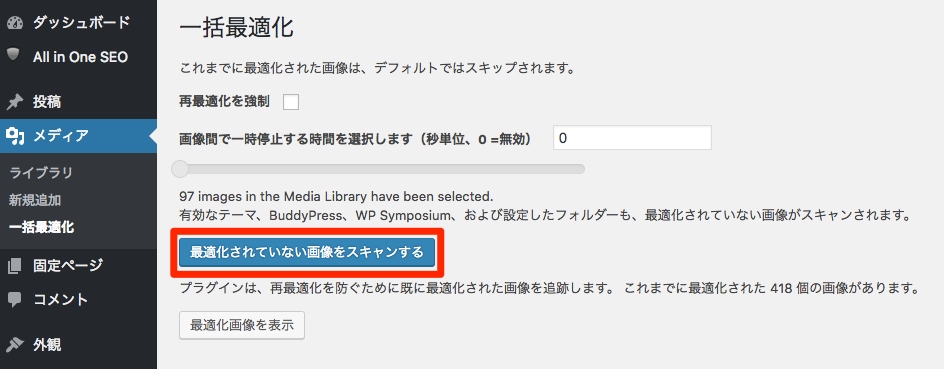
【最適化されていない画像をスキャンする】をクリックします。

今回は6ファイルが対象になります。【最適化を開始】をクリックします。

これで既存の画像が圧縮されました。おつかれさまでした!
![[WordPress]ファビコン(favicon.ico)を設置する方法](https://0-1-f.com/wp-content/uploads/2017/06/アイコン_1496540291.png)
