
外部リンクはできれば別のタブで開きたいですよね。同じタブで開いてしまうと、新しく開いたサイトに集中するあまり、自分のサイトのことは忘れられてしまいがちになります。外部リンクは別タブ、内部リンクは同じタブで開くのがベストですね。
しかし、Wordpressで上記の設定をしようとすると毎回リンクを設定する際に、【リンクを新しいタブで開く】のチェックボックスを入れなければなりません。
既存のページが多くなってくると以前のページを設定し直すのも骨が折れます。
それを一括で設定してくれるのがWordpressプラグイン【WP External Links】です。
【WP External Links】をインストールすれば、「外部リンクは別タブ、内部リンクは同じタブで開く」動作をデフォルトで指定でき、毎回の設定が必要ありません。また、既存の投稿にも適用されるので投稿数が多いサイトにも最適です。
それではWP External Linksのインストール方法と設定について解説していきます。
WP External Linksのインストール方法
WordPress管理画面からプラグイン>新規追加をクリックします。

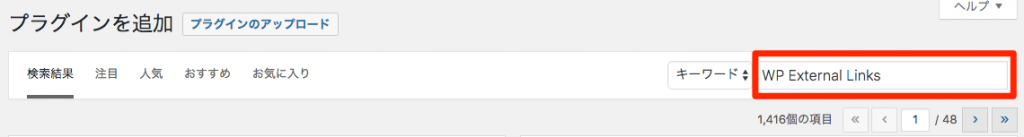
検索キーワードに【WP External Links】を入力します。

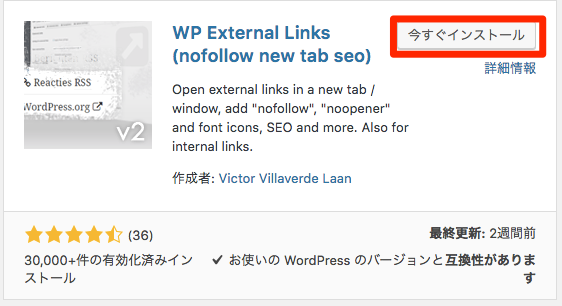
今すぐインストールをクリックします。

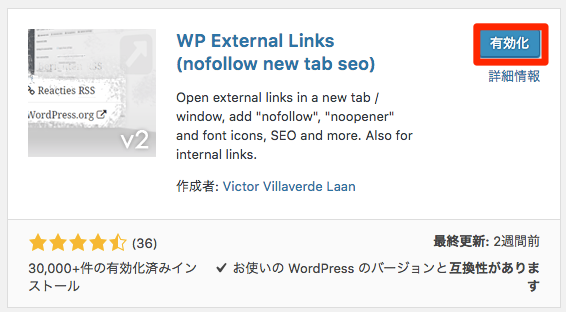
有効化をクリックします。

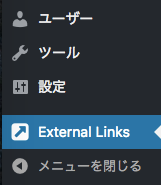
すると管理画面の左メニューにExternal Linksの項目が追加されます。クリックすると詳細設定を行う画面になります。(個人的にはプラグインへの導線を左メニューには表示させたくないです。主張が強いプラグインですね。)

WP External Linksの設定
まずは一番左のタブのExternal Links(外部リンク)の設定を行います。WP External Linksをインストールした最大の目的の箇所を設定します。【Open external links:】のプルダウンを【each in a separate new window or tab】を選択します。これでリンクをクリックすると新しいタブが開くようになります。
ここまでで最低限の設定は完了です。設定を保存すると、早速以下のような恩恵が受けられます。
・既存の投稿ページに対しても別タブで開くようになります。100以上投稿のある人は涙がでるほど嬉しい機能です。
・他サイトへのリンクは別タブで開きますが、自サイトの内部リンクは同じタブで開きます。
さらに有効に使うための設定を続けましょう。
【Choose icon type:】のプルダウンから【Image】を選択しましょう。
外部リンクに設定するアイコンを【Choose icon image:】の中から選択しましょう。このアイコンを付けることで自分のサイトからほかのサイトに飛ぶことをユーザに認知してもらいやすくなります。
以上でオススメの設定は完了です。他のタブにも設定する箇所がありますが、基本的にはデフォルト設定で問題ないと思います。
以上です。おつかれさまでした!
![[WordPress]ファビコン(favicon.ico)を設置する方法](https://0-1-f.com/wp-content/uploads/2017/06/アイコン_1496540291.png)
