
このプラグインはWordpressブログ生活を変える!!そう言っても過言ではないプラグインです。
記事を作成するうえで画像は欠かせません。どんなに文章が優れている記事でも、テキストのみだと読むユーザーも疲れてしまいます。画像をいれることで直感的に記事の情報が頭に入ってきて、理解度が高まります。
しかし、いくら画像が有効な手段でも、記事にあった画像を選ぶのは一苦労です。画像の素材サイトにアクセスし、カテゴリから探したり、キーワード検索をしたりして、その画像のライセンスを確認し初めて掲載できます。
トップ画像など一度決めたらしばらく変えないものなら、時間をかけてゆっくり選ぶべきですが、日々の更新作業のなかではそこまで時間はかけられません。
その画像検索を簡単にしてくれるのが、【Pixabay Images】です。このプラグインを導入することで格段に記事の作成スピードが上がります。
Pixabay Imagesの特徴
・記事を書きながら挿入画像を検索できる
・検索対象はなんど70万枚以上の画像
・しかもすべて商用利用可能で著作権の帰属先表示は必要ありません。
個人的には一番このプラグインが便利だと思います。
Pixabay Imagesのインストール

WordPressの管理画面に入り、左メニューのプラグイン>新規追加を選択します。

検索ボックスに【Pixabay Images】と入力しエンターをクリックします。

【今すぐインストール】をクリックします。
インストールが完了したら、プラグインの有効化をクリックします。
Pixabay Imagesの設定
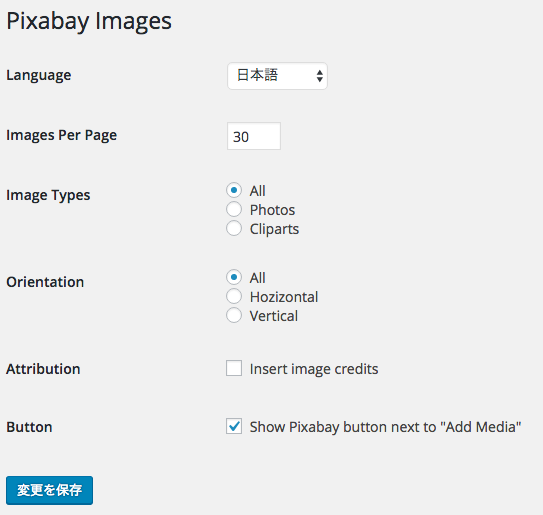
管理画面の左メニューの設定>Pixabay Imagesをクリックします。

Language:使用する言語の設定です。日本語ですね。
Images Per Page:画像検索結果の表示数を選択します。数が多いと結果が表示されるまで時間がかかるので30枚くらいがちょうどいいです。
Image Types:検索する画像の種類を選択します。Photos→写真、Cliparts→イラスト系の画像、All→両方です。
Orientation:画像サイズの方向を選択します。Hozizontal→横方向、Vertical→縦方向です。
Attribution:画像にクレジットを表示するかどうか。チェックを入れるとクレジットは画像下に表記されます。ぼくはチェックを外しています。
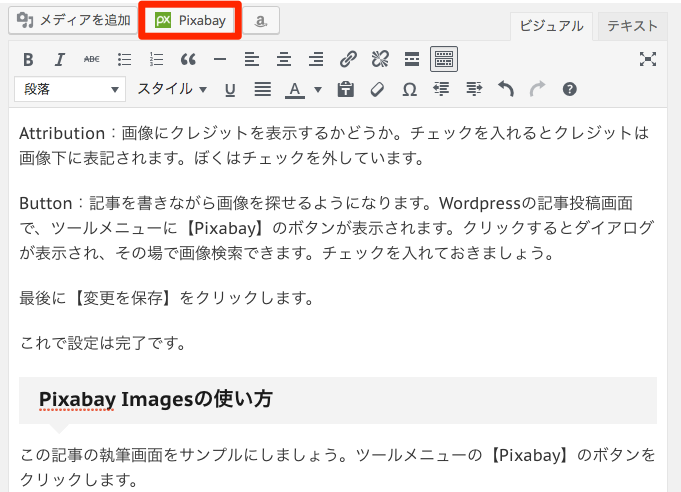
Button:記事を書きながら画像を探せるようになります。Wordpressの記事投稿画面で、ツールメニューに【Pixabay】のボタンが表示されます。クリックするとダイアログが表示され、その場で画像検索できます。チェックを入れておきましょう。
最後に【変更を保存】をクリックします。
これで設定は完了です。
Pixabay Imagesの使い方
この記事の執筆画面をサンプルにしましょう。

ツールメニューの【Pixabay】のボタンをクリックします。

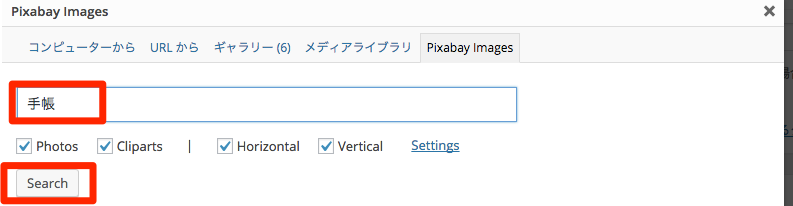
検索ボックスにキーワードを入力します。ここでは「手帳」と入力しました。【Search】をクリックします。

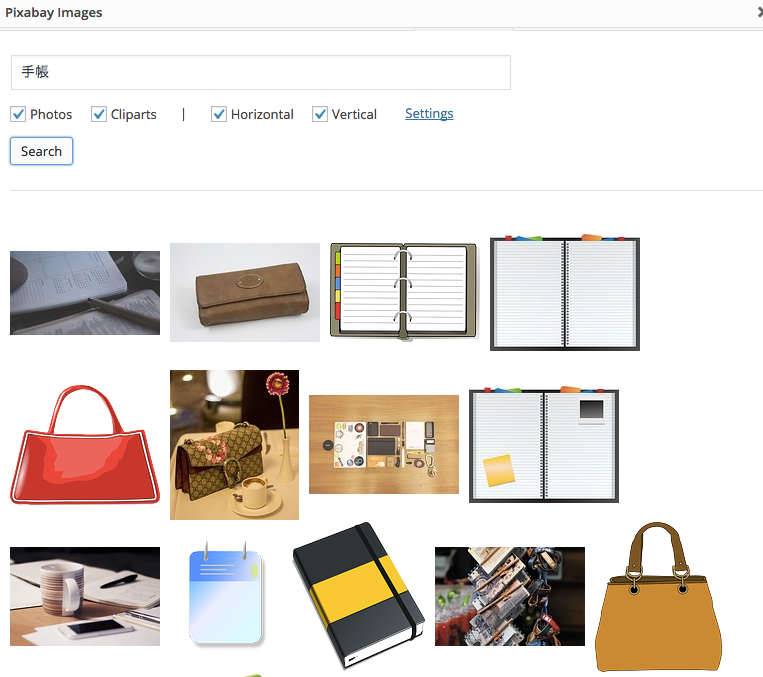
画像の検索結果が表示されます。

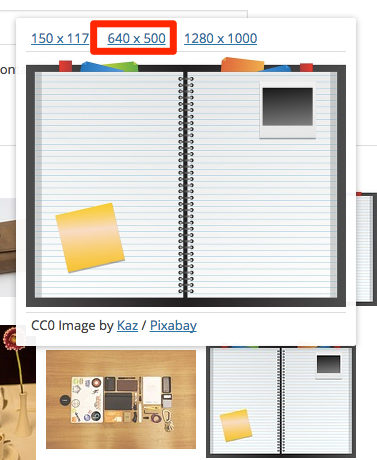
挿入したい画像にマウスフォーカスをすると、拡大画像が表示されるのでサイズを選びます。選択後、サーバーへのアップロード処理が発生します。

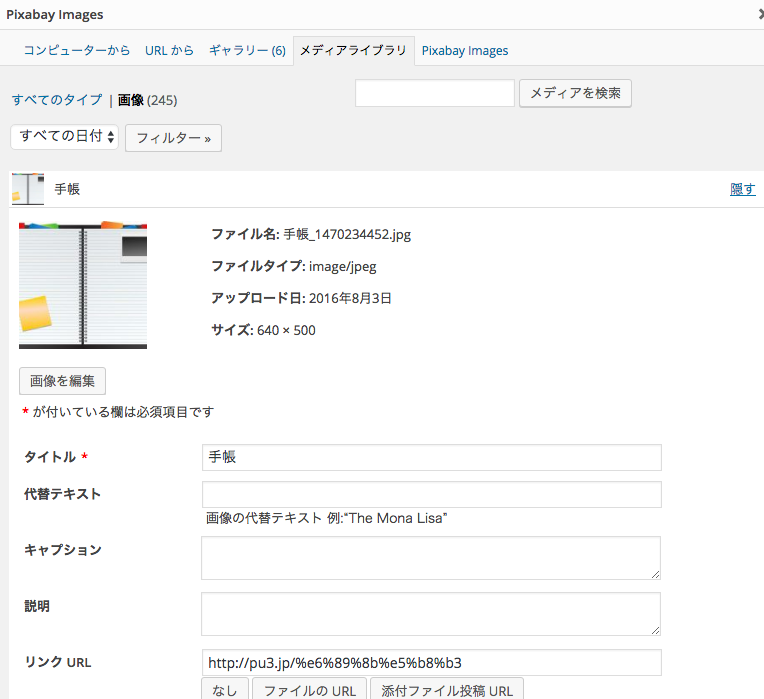
画像のタイトルやalt属性の設定をします。【投稿に挿入】をクリックします。

画像が挿入されました!
まとめ
使いこなすと作業スピードが格段に上がりますので、いろいろなオプションを試してください。きっと欠かせないツールになります。
![[WordPress]ファビコン(favicon.ico)を設置する方法](https://0-1-f.com/wp-content/uploads/2017/06/アイコン_1496540291.png)
