
サイトの回遊性をアップすることは、より多くのページビューを稼ぐためには重要なことです。そのためにはユーザが興味をもっているコンテンツ記事を表示させなくてはなりません。
WordPressプラグインの中には人気記事ランキングを表示させるものもありますが、サイト全体のコンテンツのランキングなので今読んでいる記事に関連しているコンテンツが表示されるとは限りません。
やはり読んでいる記事と関連したコンテンツを表示させたほうが、ユーザが読んでみようかなと思う可能性もアップします。
上記の理由により、「WordPressで構築したサイトに、サイドバーに今読んでいる記事と同じカテゴリの記事を表示したい」と考えました。さて、どうやって実現しようかと調査していたところスグにありました。
プラグイン【Same Category Posts】です。
このプラグインをインストールし、好みの設定をするだけでサイドバーに同じカテゴリの記事を設置することができます。
それではSame Category Postsのインストール手順と設定についてみていきましょう。
Same Category Postsのインストール
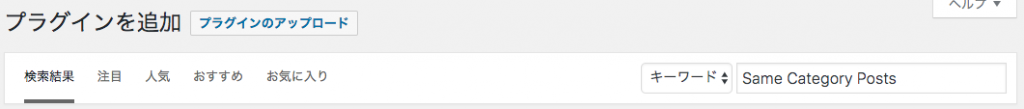
WordPress管理画面からプラグイン>新規追加を選択します。
検索キーワードに「Same Category Posts」を入力します。

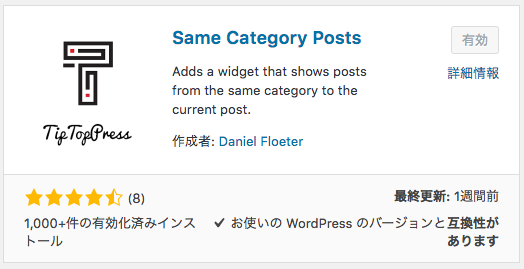
Same Category Postsのインストールボタンをクリックし、有効化をクリックします。

これでSame Category Postsのインストールは完了です。
Same Category Postsの設定
それでは早速サイトに表示させてみましょう。
管理画面から外観>ウィジェットをクリックします。
利用できるウィジェットの一覧にSame Category Postsが表示されるようになっています。
Same Category Postsを表示させたい場所にドラッグアンドドロップします。
プルダウンを開くと、タイトル・絞り込み検索・Thumbnails・Post detailから詳細な設定ができます。
タイトル
同じカテゴリ記事一覧の上部にタイトルを設定できます。
・Make widget title link
後述部で設定するタイトルテキストにリンクを設置します。このリンクは今見ている記事と同じカテゴリの記事一覧へのリンクになります。記事のカテゴリを判断し、リンク先を設定しています。
・Hide title
タイトル部分を非表示にします。
・タイトル:
タイトル部分に表示するテキストを設定します。このサイトでは「同じカテゴリの記事」という文言を設定しています。
絞り込み検索
・Exclude categories
表示させないカテゴリを設定できます。記事一覧を表示させたくない場合は、カテゴリを選択して保存します。複数選択したり、選択を解除したい場合はCntrを押しながらクリックします。
・Number of posts to show
表示する記事の本数を設定できます。自分のサイトのレイアウトにあった本数を選択します。このサイトでは5本に設定しています。
・Separate categories
カテゴリを分割するかを設定します。
・Sort by
記事の並び順を設定します。日付順・タイトル順・コメント数・ランダムから選択できます。
・Reverse sort order
上記で設定した順番を逆にして表示します。
・Exclude current post
現在呼んでいる記事は一覧から除外します。
Thumbnails
・Show post thumbnail
サムネイル画像を表示するかどうかを設定します。
・Thumbnail to top
サムネイル画像→タイトルの順に表示します。
・Thumbnail dimensions
サムネイル画像のサイズを変更できます。100px✕100pxにしたりレイアウトの自由度が高いです。
・CSS crop to requested size
CSSにより上記で指定されたサイズで画像を切り取ります。
Post detail
記事の抜粋部分を表示するかどうかを設定します。
記事のコメント数を表示するかどうかを設定します。
記事の公開日を表示するかどうかを設定します。
記事の執筆者を表示するかどうかを設定します。
まとめ
長くなりましたが、以上で設定は完了です。
いろいろ細かい部分もありましたが、それだけ自分のサイトにフィットしたレイアウトが作れるということです。様々なパターンを試してベストなレイアウトを探してみてください。
このサイトではPC版ではスクロールについてくるように同じカテゴリの記事を表示しています。関連度が高いコンテンツを常に視界にいれておきたいからです。効果のほどはまだ未知数ですが、まとまったデータが取れたら報告したいと思います。
![[WordPress]ファビコン(favicon.ico)を設置する方法](https://0-1-f.com/wp-content/uploads/2017/06/アイコン_1496540291.png)
