
Googleアドセンスの審査に受かったら早速サイトに表示させましょう。
このページではGoogleアドセンスの広告ユニットの作成方法とWordpressサイトに貼り付ける方法を解説します。
ちなみにプラグインを使う方法もありますが、プラグインを使わなくても実現はできますので使いません。プラグインを入れすぎるとサイトにとっても負担になりますし、Wordpressのデフォルト機能でできることはWordpress自身にやってもらいましょう。
広告ユニットを作成しよう
管理画面へアクセス
まずはGoogleアドセンスにログインしましょう。
ヘッダー左のメニューを開きます。

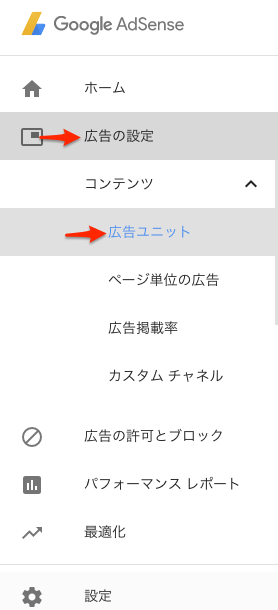
広告の設定>広告ユニットを選択します。

新しい広告ユニットをクリックします。
広告ユニットを作る

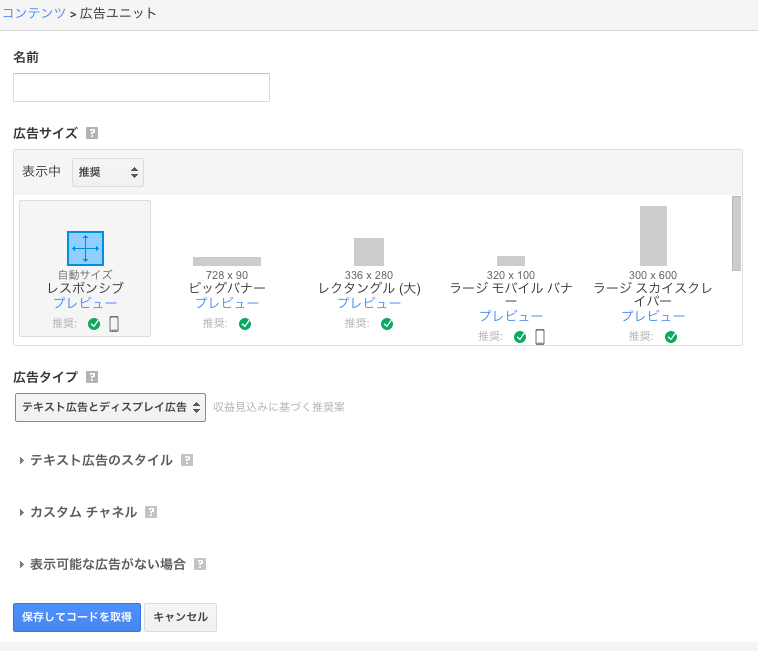
広告ユニットの名前
はじめに広告ユニットの名前をつけます。
特に名前の付け方に決まりはありませんが、管理しやすい名前にしておくことをおすすめします。広告数が少ない時期は適当でも管理はできますが、広告の数が増えてくると、「どのサイトのどの位置の広告だっけ?」ということになりかねないのでわかり易い名前をつけておきましょう。
おすすめは以下のような感じです。
サイト名 + デバイス名(PC/SP) + 設置場所 + サイズ
例:ゼロイチ PC 記事中 レスポンシブ
広告サイズ
次に広告のサイズを選びます。広告サイズの種類をプルダウンから選択できます。デフォルトでは【推奨】になっていますが、【長方形】【レスポンシブ】などから選択できます。今回は推奨>レスポンシブを選択します。
*レスポンシブとは、表示する端末画面サイズに合わせて広告サイズを変化させることが出来る可変サイズ広告です。
広告タイプ
次に広告タイプですが、デフォルトでは【テキスト広告とディスプレイ広告】が選択されています。他にも【ディスプレイ広告のみ】、【テキスト広告】が選択できますが、Googleの推奨はデフォルトなので、そのままでOKです。
テキスト広告のスタイル
テキスト広告のレイアウトを選択することができます。自サイトのサイトカラーに合ったデザインを選択すると良いでしょう。どれが良いか判断出来ない場合は、デフォルトにしておきましょう。
カスタムチャネル
カスタムチャネルは広告ごとのクリック数を計測できるので作成しておきましょう。カスタムチャネルを開き、【新規カスタムチャネルを作成】をクリックします。名前に広告名と同じ名前を入力して保存します。12文字以内なので省略名にしましょう。
【保存してコードを取得】をクリックします。
ポップアップが表示されます。【広告コード】の欄に、埋め込み用のコードが表示されます。このコードをコピーして自分のサイトに貼り付けることになります。
ちなみにこの画面でコピーしなくても、広告ユニット一覧から【コードを表示】をクリックすると再表示できます。
広告を設置する際のルール
アドセンスには広告を設置するルールがあります。貼る前に知っておかないと後でしっぺ返しをくらうので、しっかりと把握しておきましょう。
スマホの場合、スクロールなしで見える一画面内には2つ以上の広告は設置しない
1ページに表示できる広告は3つまで
以上の2点に気をつけましょう。
WordPressサイトにアドセンスを設置
記事の中に設置
一番シンプルな方法は先程の広告コードを記事の中に直接埋め込むことです。
ですが、記事を書くたびにコードを埋め込むのも大変です。私は以下の記事を参考にして、最初の見出しの前に広告が自動表示されるようカスタマイズしました。
【アドセンス収益向上】簡単!プラグインやショートコード不要でWordPress記事中に広告を挿入する方法
サイトバーに設置
WordPress管理画面の左メニューから外観>ウィジェットを選択します。
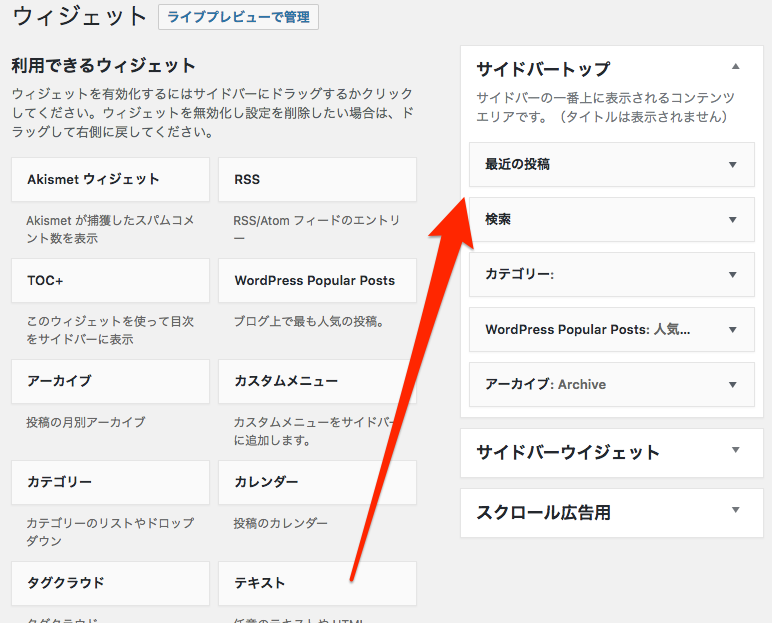
ウィジェットの中から【テキスト】を【サイドバートップ】にドラッグアンドドロップします。

テキストのプルダウンを開きます。タイトルには「PR」や「スポンサードリンク」などを入れておきましょう。ビジュアル/テキストのタブの【テキスト】を選択し、先程の広告コードをコピーペーストします。保存を押したら設定完了です。
正しく表示されているかどうかサイトを確認しましょう。

