
記事をいかに見やすく書くかはブロガーの命題です。段落の区切りや全体の構成など考えられる手段は多くあります。その中でも一番読者の目に触れやすいのが、記事の目次です。
この記事はいったい何について書かれているかがひと目で分かり、自分の欲しい情報が記載されているかどうかの判断がつきやすくなります。目次を作成する少しの手間と目次が持つ大きな利益を考えると、是非とも設置しておきたいものです。
WordPressでブログを運用している人に是非オススメしたいのが、【Table of Contents Plus】です。このプラグインのスゴイところは、見出しタグ(h1やh2)を認識して、自動で目次を作成してくれます。
Table of Contents Plusをインストール

WordPressの管理画面に入り、左メニューのプラグイン>新規追加をクリックします。

検索ボックスに【Table of Contents Plus】を入力し、エンターを押します。

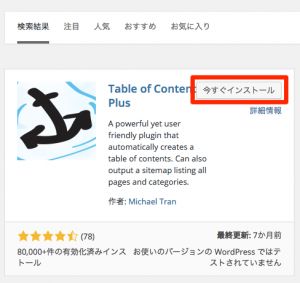
【Table of Contents Plus】の【今すぐインストール】をクリックします。

インストールが開始されます。完了したらそのまま【有効化】をクリックします。
Table of Contents Plusの設定
![]()
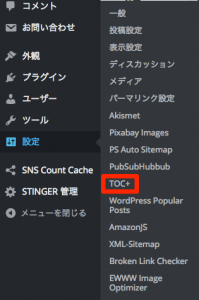
プラグイン一覧から【設定】をクリックします。ちなみに左メニューから遷移も出来ます。

その場合は、設定>TOC+を選択します。TOCはTable of Contentsの頭文字ですね。

1つずつ見ていきましょう。
■表示する場所:目次を表示する場所を指定します。選択肢は4つあり、最初の見出しの前(デフォルト)、最初の見出しの後(デフォルト)、トップ、ボトムから選択します。最初の見出しの前(デフォルト)が一般的です。
■表示条件:見出し(hタグ)が何個以上で目次を表示するか選択します。プププ企画は2つ以上で表示します。基本的には表示させる方針です。
次の投稿タイプの時に表示:どのページタイプに目次を表示するか。
- post:投稿記事
- page:固定ページ
- wpcf7_contact_form:プラグイン [Contact form 7]で作成したお問い合わせページ
プププ企画はpostとpageにチェックを入れています。
■見出しテキスト:目次の上に表示するテキストを設定します。オススメは普通に【目次】です。シンプル イズ 伝わりやすい。目次自体を表示/非表示にするボタンを設定できます。プププ企画ではこの設定はチェックを外しています。理由は単純でこの機能を使わないと思うからです。
■階層表示:h2やh3などの親子関係を階層で表示します。どの項目の中にどういった内容が書かれているかわかりやすくなるので、チェックすることをおすすめします。
■番号振り:目次一つ一つに番号を振ります。全体構成がわかりやすく、いくつブロックがあるか把握できるので、設定しておきましょう。
■スムーススクロール:目次をクリックした際に、瞬時に移動するか、するっとなめらかに移動するか。
■デザイン:横幅・回り込み・文字サイズ・デザインを組み合わせることで自分のサイトにあった目次を作成します。プププ企画は、横幅→自動、回り込み→なし、文字サイズ→95%、デザイン→Light blueです。
もっとカスタマイズしたい場合は、【上級者向け】から設定してください。
また、このプラグインはサイトマップも作成できますが、専用のプラグインをインストールしたほうが良いです。餅は餅屋。目次は目次。サイトマップはサイトマップ。ということで、設定は完了です。見出しをうまく活用して、見やすい記事を作成することを意識しましょう。
![[WordPress]ファビコン(favicon.ico)を設置する方法](https://0-1-f.com/wp-content/uploads/2017/06/アイコン_1496540291.png)
