
SEOは大事なのは分かっているけど、よくわからないし対策するのは大変。というか面倒。。
そんな面倒くさがりたちへの強い味方【STINGER PLUS+】(スティンガー+)をご紹介します。
【STINGER PLUS+】はWordpressのテーマであり、無料で使えます。SEO対策についても最適化されており、導入後アクセス数がアップしたというWordpressサイトが数多くあります。有名なブロガーからも支持され、現在無料のWordpressテーマの中で最もオススメなテーマです。
STINGER PLUS+のインストール
*アクセスの少ない時間帯に作業することを推奨します。またバックアップはとっておいてください。
STINGER PLUS+公式ダウンロードページにアクセスします。

STINGER Plus ver ○○○の下の【規約に同意してダウンロード】をクリックします。zipファイルのダウンロードが完了します。展開はする必要はありません。
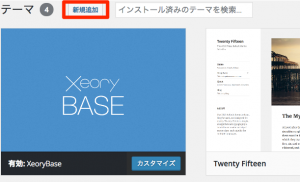
WordPress管理画面の左メニューの外観>テーマを選択します。

【新規追加】をクリックします。

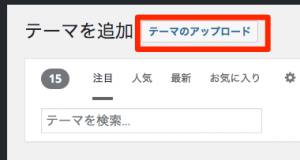
【テーマのアップロード】をクリックします。

【ファイルを選択】をクリックし、【stingerplus.zip】を選択します。【今すぐインストール】をクリックします。

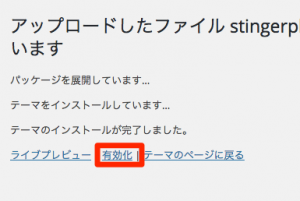
インストールが完了したら、【有効化】をクリックします。

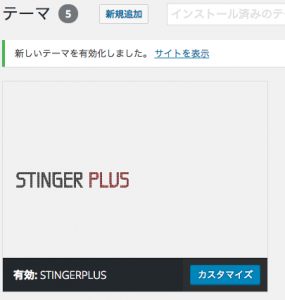
STINGER PLUSが有効化されました。早速サイトのレイアウトを確認しましょう!
トップページに記事一覧がなくなり、ヘッダー部分がもっさりしてます。テーマが変わるので仕方なしですね。あとで設定するので安心してください。
*ぼくのサイトは現在アクセスが一桁なので屁でもないですが、常時アクセスのあるサイトを運営されている方は、テスト環境を用意して正常に表示されるまでの手順を作っておいたり、アクセスの少ない時間帯(深夜)などに作業を行うことを推奨します。

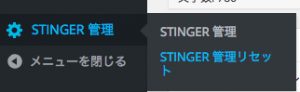
次に、Wordpress管理画面から左メニュー下のSTINGER管理>STINGER管理リセット をクリックします。
【全てリセットする】にチェックを入れ、【save】をクリックします。*アナリティクスコード等がリセットされますので、再度設定する必要があります。
さて再度はレイアウトを確認してみましょう。

記事一覧が表示されました。うん、なんか整っている印象です。
まだヘッダーが気になります。とりあえず管理画面の外観>ヘッダーに遷移します。

ヘッダー画像を表示しない or まだ決まっていない場合は、【画像を非表示】をクリックします。
*ヘッダーに設定する画像が決まっている方は、【新規画像を追加】>画像選択>画像サイズ設定>保存して公開を行ってください。
プレビューでレイアウトを確認し、【保存して公開】をクリックします。
これで大分レイアウトが整いました!不要な要素のないスッキリしたデザインで、重要な情報がすっと入ってくるクールなフラットデザインですね!
次の記事では、STINGER PLUS+の機能をもっと掘り下げたいと思います。
![[WordPress]ファビコン(favicon.ico)を設置する方法](https://0-1-f.com/wp-content/uploads/2017/06/アイコン_1496540291.png)
