
アドセンスの管理画面に最適化が表示されていました。以前に対応した項目とは別の内容だったので早速対応してみました。
今回表示されていたのは以下のような文言でした。
Accelerated Mobile Pages(AMP)を取得しましょう
AMP プラグインをインストールして、どのページもすばやく読み込めるようにしましょう。
ふむふむ。AMPとは全然分かりませんが、プラグインをインストールするだけで対応できそうな内容です。重要そうなキーワードなのでこの際しっかり調べてみました。
ちなみに以前に表示されていたアドセンスの最適化の設定は以下から確認してください。
アドセンス最適化!Adsenseとアナリティクスのアカウントをリンクする方法!
アドセンス最適化!デリケートなカテゴリの広告の許可をするとどうなる?
AMP(Accelerated Mobile Pages)とは?
アンプと読みます。Acceleratedとは日本語で「速める」です。自動車のアクセルのような意味ですね。直訳すると「モバイルページを速める」です。
Googleが主体となって進めているプロジェクトで、モバイルページを高速表示することを目的としています。PCよりモバイルからのアクセスが多い現在の状況で、よりモバイルの利便性を良くしようとページの表示スピードを高速化しようということです。
英語の読める方は公式サイトも参考にしてください。
Accelerated Mobile Pages Project – AMP
AMPについてのイメージを動画でも伝えています。私は英語はからっきしダメですが、AMPの技術を利用することでアメリカ人が幸せになっていることはなんとなく掴めた動画でした。
https://www.ampproject.org/learn/overview/#video
Accelerated Mobile Pagesのメリットは?
AMPプラグインをインストールすることで得られる効果をアドセンス管理画面で以下のように説明しています。
WordPress サイト向けの AMP プラグインをインストールすると、お客様のページの AMP バージョンが自動的に作成され、ほとんど瞬時に読み込まれます。AMP ページを使うと、次のような多くのメリットが見込めます。
- モバイル トラフィックの増加
- ユーザー エンゲージメントの強化
- どの端末やプラットフォームでも安定的に処理が高速化
AMPプラグインをインストールするだけで想像以上の効果が得られそうですね。ちなみにユーザー エンゲージメントとは【ユーザーがそのサービスにどれだけ愛着をもっているかを表す指標】です。
トラフィックの増加が見込め、高速化が図れてユーザーにも愛着を持ってもらえるようになる。こんな素晴らしい施策をなんで今までやってこなかったのかとかなり後悔しました。
どのくらい高速化されるのか
言葉で表すより実際に見たほうが実感が出来ます。以下のデモを確認してください。
検索結果画面から記事ページ遷移するまでのスピードがヤバイですね。ほとんどタイムラグなくテキストが表示されています。ページの表示スピードが遅いと、離脱率がアップするというデータもあるので、離脱率に悩んでいる方はぜひともAMP対応をしておきましょう。
ただし、動画の中でも確認できますが画像の読み込みは瞬時ではないようです。テキストを最初に高速で表示させ、画像はテキストが読み込み終わったら取得してくるような仕様でしょうか。
WordPressサイトでのAMP反映は簡単!
WordPressで構築したサイトでAMPに対応するには、管理画面のアドバイスどおりAMPプラグインをインストールするだけで対応完了です。
それでは早速AMPプラグインのインストール手順について見ていきましょう。
Accelerated Mobile Pagesプラグインのインストール手順
WordPressにインストール
WordPress管理画面から左メニューのプラグイン>新規追加をクリックします。
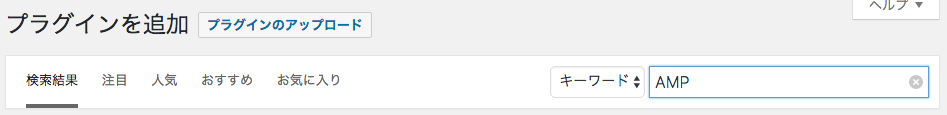
プラグインの検索ボックスに「AMP」と入力し検索します。

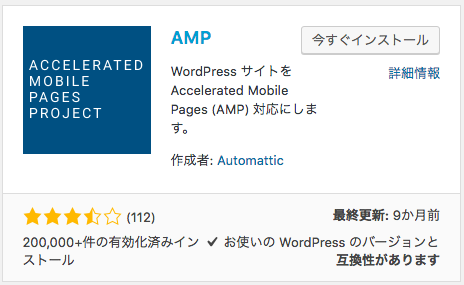
AMPの項目上で「今すぐインストール」をクリックし、「有効化」をクリックします。

有効化が完了したら最後に一つだけ作業を行います。
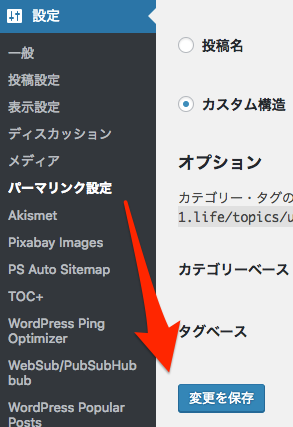
WordPress管理画面左メニューの設定>パーマリンク設定をクリックします。現状の設定は変えずに【そのまま変更を保存】をクリックします。この手順を踏むことでAMPページのリンク切れの心配がなくなります。

設定は以上です。プラグインインストールだけなので簡単でしたね。
Accelerated Mobile Pagesページを確認しよう
AMPページがちゃんと表示されているか確認してみましょう。
なんでも良いので一記事を選び、URLの後ろに/amp/を入力し遷移してみてください。

すごくシンプルなページが表示されました。広告やヘッダー・フッター・サイドバーがなく、無垢な姿に生まれ変わりました。うん、これなら高速表示できそうだ。
アドセンス管理画面からも完了通知をしておきましょう。メニューから最適化>最適化を選択し、最適化ページにいきます。【完了】をクリックします。これでアドセンスの設定も完了です。
まとめ
AMPプラグインを導入したばかりなのでその効果はこれからのお楽しみですが、サイトの高速化は永遠のテーマです。一つ一つのコンテンツを検討しながらサイト最適化を図っていきたいと思います。
![[WordPress]ファビコン(favicon.ico)を設置する方法](https://0-1-f.com/wp-content/uploads/2017/06/アイコン_1496540291.png)
